Как навигация помогает пользователю ориентироваться в приложении
Навигация помогает пользователям ориентироваться в приложении и за несколько шагов получать результат. Например, человеку нужно купить билеты на поезд. Навигационные элементы приложения подскажут, куда заходить, что нажимать, какие данные вносить, чтобы задача была решена. Важно, чтобы навигация была понятна тем, кто заходит в приложение впервые, и тем, кто пользуется им постоянно. Для этого UX/UI-дизайнеры используют узнаваемые навигационные элементы, рассмотрим их подробнее.
Зачем нужна навигация
При помощи навигации пользователь взаимодействует с мобильным сервисом. Например, когда открывает приложение, переходит с одного экрана на другой, вводит данные, выбирает разделы меню. Элементы навигации работают как разметка на дороге или знаки дорожного движения. Основная задача — показать пути работы с приложением, возможности и ограничения.
Навигация нужна, чтобы пользователи могли дойти до целевого действия за наименьшее количество этапов. В условиях изобилия мобильных сервисов конкуренция высока, люди не хотят тратить время на сложные, нелогичные и непонятные приложения. Поэтому нужно уделить достаточное количество времени продумыванию навигации во время проектирования интерфейса.
Навигационные элементы в мобильных приложениях
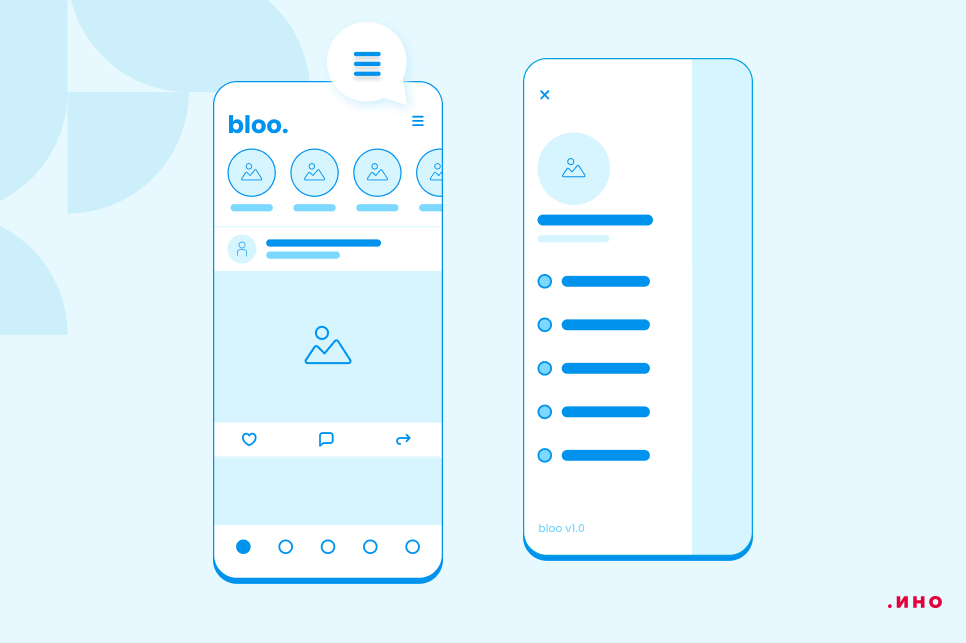
Гамбургер-меню
Гамбургер-меню содержит список основных разделов в приложении, которые располагаются по вертикали друг под другом.
- помогает структурировать информацию;
- позволяет понятно упаковывать даже сложную информацию;
- не отвлекает от основной информации;
- встречается во многих приложениях, поэтому это меню привычно для пользователей;
- маркируется интуитивно понятной иконкой.
Гамбургер-меню — популярный инструмент, если нужно компактно оформить меню и сделать понятную навигацию.
Панель вкладок
Нижняя навигация в приложении
Вкладки могут располагаться по горизонтали внизу экрана. Это удобно, важные разделы находятся на расстоянии одного нажатия, телефон легко держать в одной руке. Есть и ограничения, на одной панели можно разместить не больше 5 иконок. Если добавить больше, они будут слишком мелкими и некликабельными. Нижняя навигация подходит, если между экранами нужно передвигаться быстро и показывать, на какой вкладке пользовать находится в данный момент.
Верхняя навигация в приложении
Панель навигации может быть в верхней части экрана рядом с гамбургер-меню или отдельно от него. Стандартный вид верхней навигации: полоска с главными ссылками, которые должны быть всегда в быстром доступе.
Жестовая навигация в приложении
Жестовая навигация работает так: пользователь смахивает экран в сторону и переходит на новую вкладку. Такой способ полезен, если нужно быстро передвигаться между страницами, не прерывая сценарий работы, свободно двигать элементы и менять масштаб. Жестовая навигация полезна в игровых приложениях, где нужно сохранить динамику и интерактивный пользовательский опыт.
Способ навигации понятен в том числе и пользователям, которые пользуются приложением в первый раз. Жесты легко запоминаются и не требуют инструкций. Применять их стоит, если за минимальное время нужно достичь конкретного результата.
Полноэкранная навигация
В полноэкранной навигации всё пространство экрана отводится под меню. Перед пользователем открыты все разделы приложения, он может легко найти необходимый. Преимущества формата в том, что можно уместить большое количество пунктов меню и можно использовать на главном экране и на внутренних страницах. Но на экране лучше не располагать другой контент кроме меню. Иначе есть шанс перегрузить и запутать пользователя.
Карточки
Карточки — удобный формат, чтобы визуально разделить разные блоки, структурировать подачу информации и упростить пользовательский путь. В них можно совмещать разные виды контента: текст, фото, видео, кнопки. С помощью карточек можно выделить значимые детали при горизонтальной прокрутке. Также удобно, что карточки могут быть любых размеров и легко подстраиваются под разные экраны мобильных телефонов и планшетов.
Последовательная навигация
Такой тип навигации предусматривает переход с основного раздела к подразделам на отдельном экране, а для возврата на предыдущий уровень используется стрелка «Назад». Например, сначала человек выбирает раздел «Личная информация», а затем «Контакты», которые находятся внутри. А на экран с «Личной информацией» может вернуться при нажатии на кнопку «Назад». Способ полезен, когда нужно сформировать много разных разделов в меню с маленькой вложенностью.
Что в итоге
Приложения создаются под запросы целевой аудитории. Чем понятней навигация, тем проще пользователям передвигаться по приложению и решать свои задачи. А те приложения, которые легко решают задачи пользователей, пользуются спросом. Поэтому, перед тем как проектировать интерфейс, UX/UI-дизайнеры изучают представителей целевой аудитории, чтобы сделать взаимодействие с приложением максимально комфортным.
Если хотите узнать, сколько может стоить мобильное приложение, как происходит разработка, предлагаем познакомиться с нашей статьёй. В ней подробно описали процесс разработки и объяснили, как формируется цена.
Оригинал статьи размещён на https://inostudio.com/blog/articles-design/kak-navigatsiya-pomogaet-polzovatelyu-orientirovatsya-v-prilozhenii/