редакции
UX/UI-исследование для бизнеса: как понять, что действительно удобно для пользователя
Иногда сервисы раздражают, а не облегчают жизнь. Например, хочешь оставить примечание к заказу, но не можешь найти поле для комментариев. Или нужно срочно перевести деньги, а на странице онлайн-банка бесконечный поток всплывающей рекламы и новостей. Всё это — примеры неудобного UX/UI-дизайна, который мешает пользователю сделать запрос.
UX/UI-исследования помогают улучшить интерфейс сервиса, чтобы к нему регулярно возвращались пользователи. В статье расскажем, из чего состоит и когда нужен этот этап.
Что такое и когда проводится UX/UI-исследование
Сложные требования к паролю при регистрации, странная CAPTCHA, длинные выпадающие меню, неуместные всплывающие подсказки — вот проблемы, из-за которых пользователи обычно закрывают сайт или удаляют приложение. Если человеку неудобно пользоваться сервисом, он, скорее всего, будет искать удобный аналог у конкурентов и не станет терпеть неудобный дизайн.
Чтобы пользователи не уходили из-за сложного интерфейса, бизнес старается делать цифровые продукты удобными и продумывать сценарии использования. В этом помогают UX/UI-исследования, так как по их результатам понятно:
- с какой целью пользователь открывает сервис;
- какая функциональность критически важна, а какую можно убрать;
- что сейчас мешает комфортно пользоваться продуктом.
В исследовании анализируется UX и UI части продукта. Расшифруем, что они означают.
Чтобы создать комфортный UX, или User Experience, нужно продумать структуру, логику и навигацию цифрового продукта. Удобный UX объясняет, куда нажать, чтобы сделать заказ, какие данные ввести, чтобы зарегистрироваться. Покажем на примере.
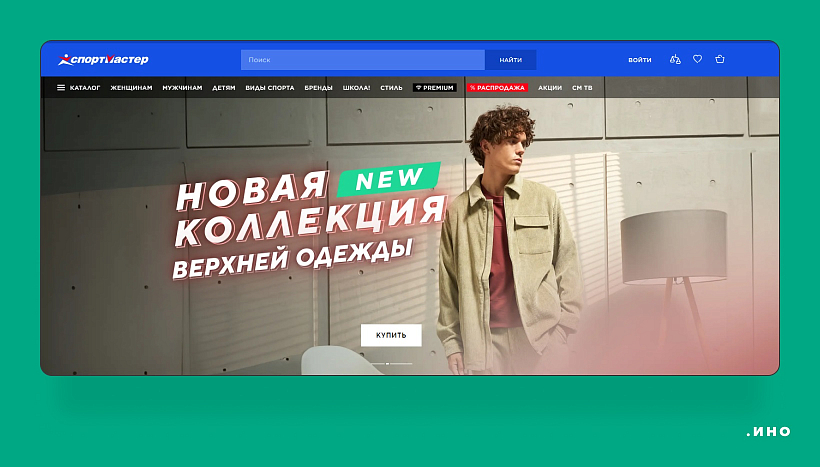
Главная страница Спортмастера с точки зрения UX-дизайна удобна для пользователя: читаемый каталог товаров сверху, быстрый поиск, кнопка входа в личный кабинет и кнопка «Купить», если захотелось чего-то из новой коллекции. Попав на эту страницу, пользователь быстро понимает, где ему найти товар и какие возможности есть на сайте в целом.
А главная страница рыболовного онлайн-магазина скорее запутывает, чем помогает. На ней перемешаны товары из разных категорий, задвоены разделы сайта и кнопки перехода в оптовый отдел. Структура не подсказывает, куда нажать, чтобы купить снасти, а рассеивает внимание. К такому сайту будут возвращаться, только если компания предлагает на рынке что-то уникальное или если постоянные покупатели не готовы менять свои привычки.
UI, или User Interface — это внешнее оформление сайта: кнопки, цвета, шрифты, иконки и другие визуальные элементы. Вот примеры, как они влияют на опыт пользования продуктом.
Главная страница магазина одежды сбалансирована по композиции. В каталоге и основном тексте используются схожие начертания одного шрифта, акцент в заголовке сделан тем же цветом, что и логотип, поэтому информация считывается и запоминается легко.
А в онлайн-магазине мебели используется одновременно несколько шрифтов, начертаний и цветов, поэтому общий вид неаккуратный. UI на сайте не формирует восприятие фирменного стиля компании и не выделяет его на фоне конкурентов, не создаёт общего визуального стиля и не управляет вниманием пользователей.
Проблемы в UX/UI-дизайне мешают пользователям совершать покупки или другие целевые действия, а значит напрямую влияют на показатели бизнеса. Вот частые проблемы, при которых стоит провести UX/UI-исследование и изменить интерфейс:
- скачивают приложения, переходят на сайт, но не покупают;
- проводят мало времени на странице и быстро уходят;
- не переходят в каталог или другие разделы, а остаются только на главной странице;
- жалуются на сложный и перегруженный интерфейс.
Что UX/UI-исследование дает бизнесу
После UX/UI-исследования возникает понимание, как улучшить продукт, чтобы повысить целевые показатели. Для этого определяется проблема, формулируется гипотеза по её решению. Гипотезу тестируют на небольшой аудитории, чтобы было ясно, ошибочна она или верна. Если верна — улучшение масштабируется, продукт становится удобнее, из-за чего бизнес-метрики растут.
Благодаря исследованиям компания уверенно внедряет изменения и с большей вероятностью получает положительные результаты. Вот что происходит с бизнесом, если после UX/UI-исследования массово внедрили работающую гипотезу.
Рост объёма продаж. Если на сайте удобный каталог товаров, по которому можно ориентироваться даже не читая заголовки, быстрая форма регистрации и несколько способов оплаты — шансы, что посетитель купит что-то даже при первом посещении, гораздо выше.
Усиление интереса пользователей к услуге. Например, одна из целей Альфа-Банка — выдавать больше займов. Исследования показали, что пользователи не понимают, как рассчитать выгоду от кредита, поэтому банк протестировал страницу с калькулятором. Нововведение повлияло на продуктовые метрики, поэтому его добавили на общую версию сайта. Теперь сумму и срок кредита удобно заполнить с помощью интерактивных ползунков, для получения справки о доходах на сайт интегрированы Госуслуги, клиенту сразу показывается ежемесячный платеж — всё сделано для того, чтобы услуга оформлялась быстро и удобно.
Снижение количества отказов от клиентов. Кинопоиск знает, что пользователи подключают онлайн-кинотеатр на телевизорах разных марок и годов выпуска. Поэтому на сайте есть наглядный блок-подсказка, как смотреть кино на любых устройствах. Пользователь видит марку своего телевизора, переходит на страницу с инструкцией — так сервис отрабатывает возражение потенциального клиента о том, что «наверное, на моём телевизоре кинотеатр работать не будет».
Рост удовлетворённости. Авиасейлс предлагает билеты для путешествий. Но логично, что пользователю в новом городе нужно где-то остановиться, а возможно, захочется и посмотреть достопримечательности. Поэтому на главном экране рядом с разделом «Авиабилеты» добавили блок «Отели» с вариантами жилья и «Короче» — с кратким путеводителем по городам.
Так сервис закрывает не одну, а сразу три потребности пользователя: билеты, жильё и досуг. Человеку не нужно переходить на другие сайты, сравнивать месторасположение отелей и тратить дополнительное время, поэтому лояльность и желание вернуться к сервису выше.
Различные бонусы, баллы и программы лояльности повышают удовлетворённость ещё лучше, чем забота об удобстве пользователя.
Рост осведомлённости пользователей об услугах. Допустим, у бизнеса много предложений по разным направлениям. Как преподнести их так, чтобы, когда у пользователя возникла необходимость, он знал, куда идти?
Помогут инструменты UX/UI-дизайна. Например, в онлайн-школе Фоксфорд учат десяткам предметов и дошкольников, и школьников, и учителей. Чтобы показать все услуги, используют «бургерное» и выпадающее меню. Когда информация удобно показана на одном экране, выше шансы, что родитель увидит подходящий предмет и запишет туда ребенка.
Как проводят UX/UI-исследования
UX/UI-исследование проводят до разработки продукта, или когда бизнес-показатели падают или требуют повышения. Покажем, как исследуют проблему на примере улучшения корпоративного портала.
Анализируют проблему. Юридическая компания ведёт клиентскую документацию в корпоративном портале. Но руководитель замечает, что сотрудники иногда работают «по старинке»: формируют и правят отчёты на бумаге, а не в синхронизированном онлайн-редакторе, носят документы по кабинетам, а не используют электронную подпись. Из-за этого решение рабочих задач затягивается, а важные документы теряются. Интервью с сотрудниками показали, что проблема в неудобном интерфейсе корпоративного портала:
- шаблоны исков, которыми юристы пользуются каждый день, спрятаны глубоко в меню, их долго искать и нельзя редактировать;
- личную электронную подпись нужно найти в перечне подписей всех сотрудников каждый раз при заполнении документа;
- шрифты мелкие для чтения больших текстов, на экране слишком яркие цвета и много отвлекающих внимания вкладок.
Формулируют гипотезы. Предположительно, после переработки UX/UI-дизайна скорость заполнения проектной документации увеличится на 20%, платформой будет пользоваться 80% коллектива вместо 45%, а значит потенциально компания сможет брать в два раза больше заказов. Для этого нужно:
- вынести часто используемые шаблоны в отдельный доступный раздел на главной странице;
- настроить удобный список с электронными подписями для быстрого поиска;
- подобрать комфортные для долгой работы шрифты и цвета.
На этом этапе важно выделить метрики, по которым будет понятно, эффективны ли изменения. Например, количество проектов, которые ведутся в корппортале, или время создания одного документа.
Выбирают тип исследования. Для одного продукта применяют несколько способов UX/UI-исследования, так как важно и изучить типы юзеров, и продумать сценарии использования, и подобрать наиболее понятные тексты.
- Для UX/UI-анализа онлайн-магазина замеряют время, которое пользователь проводит на странице, и вычисляют конверсию из пользователя в покупателя.
- На корпоративном сайте важен контент-аудит и А/Б-тестирование: какие заголовки и тексты лучше доносят информацию и влияют на впечатление пользователя о бренде.
- Для фитнес-приложения сначала разрабатывается карта пути пользователя, а затем тестируются прототипы на целевой аудитории.
В случае с корпоративным порталом UX/UI-исследование может состоять из интервьюирования и анкетирования сотрудников, анализа конкурентных решений и тестирования прототипов с различными изменениями.
Анализируют результаты. Когда внедрены изменения, нужно вернуться к метрикам и снова замерять эффективность. Например, после изменения UX/UI-дизайна:
- на 30% увеличилось количество сотрудников, которые пользуются корппорталом на ежедневной основе;
- подписание документов занимает не 2 дня, а 45 минут;
- оцифрована и загружена в облако документация по каждому проекту.
Если руководителей устраивают эти результаты, UX/UI-исследование и изменение интерфейса прошли успешно. Если хочется лучших показателей, стоит снова проанализировать ситуацию, выделить проблемы и сформулировать гипотезу по улучшению.
Что будет, если UX/UI-исследование не проводить
Когда бизнес не проводит исследование и не продумывает UX/UI-дизайн, риски создать продукт, которым неудобно пользоваться, увеличиваются. Из-за этого юзеры нервничают, отказываются от сервиса и переходят к конкурентам. Или у пользователей растёт недовольство и ухудшается эффективность работы, если сервисом, например корпоративным порталом, пользоваться нужно по работе.
Вот примеры того, как неудобный UX/UI-дизайн мешает работе с сайтом или приложением
Сложные требования к паролю. Если в пароле нужно учесть одновременно 10 требований, вспомнить лунный день и добавить кровь дракона — бизнес потеряет клиента еще на этапе регистрации. При этом сервисы конкурентов предлагают сначала ознакомиться с предложением и только потом — зарегистрироваться. Так можно соблюсти баланс безопасности пароля и пользы для пользователя. А сейчас всё чаще компании предлагают войти в личный кабинет по номеру телефона без пароля, чтобы не мучить пользователя.
Длинные выпадающие списки. Листать их неудобно, а из-за мелкого шрифта и в компьютерной, и в мобильной версии невозможно найти нужное поле. Времени и внимания тратится много, раздражение растёт, сайт хочется закрыть, а дизайнерам посоветовать выбрать другой способ отображения информации.
Слишком много информации на экране. Бывает, при первом взгляде на экран непонятно, на чём концентрироваться и куда нажимать, чтобы сделать то, что запланировал. На поиск нужной кнопки уходит уйма времени, а из-за отсутствия структуры в следующий раз процесс не запомнится и не станет понятнее.
Всплывающие окна, которые мешают. Блоки с подсказками закрывают важные части экрана или появляются не тогда, когда нужно. Их сложно закрыть, а потом трудно вернуться к задаче, которую делал до этого.
Из-за таких деталей цифровым продуктом становится неудобно пользоваться:
- не получается быстро и интуитивно находить нужные функции;
- много времени уходит на выполнение простых задач;
- ниже процент выполнения целевого действия;
- частое раздражение и стресс из-за неудобств в использовании;
- создаётся репутация бренда, который не заботится о своих пользователях;
- аудитория уходит к конкурентам с лучшим дизайном.
Чтобы не столкнуться с такими проблемами, стоит доверить UX/UI-исследование специалистам. Дизайнеры в Иностудио определяют цель цифрового продукта, изучают запрос пользователя и конкурентные решения, разрабатывают карту пути пользователя, создают прототипы и проводят пользовательское тестирование на целевой аудитории. В итоге заказчик получает такой продукт, который понравится потребителям и выполнит запросы ЦА. В статье раскрыли 6 вопросов об UX-разработке, которые часто возникают у заказчика.
Хотите обсудить проект? Оставьте заявку на сайте или напишите нам в мессенджеры.