Как создать подзаголовок, на который захочется кликнуть
Чтобы разобраться, как это всё работает, уже известный нам специалист Нил Патель рассмотрел значение самого понятия “подзаголовок” и проанализировал действия, необходимые для создания убедительных подзаголовков. После прочтения этой статьи вы будете точно знать, что написать на главной странице, чтобы посетитель обратил на вас внимание и посмотрел ваш сайт.
Что такое подзаголовок?
Я предлагаю сначала разобраться с термином “Подзаголовок”. Вот хорошее определении из Викисловаря:
“Подзаголовок - дополнительный, второй заголовок (обычно располагающийся под основным)”
Точно так же определяет подзаголовок словарь Merriam-Webster:
“Дополнительный заголовок или название, которое идет после главного заголовка или названия”.
Но лучше один раз увидеть, чем сто раз услышать. Вот пример c сайта Mention.com. У них есть крупный и мощный заголовок и подзаголовок чуть меньше:
Это вторая строка текста, которая развивает и расширяет основной заголовок или сообщает что-то важное помимо него.
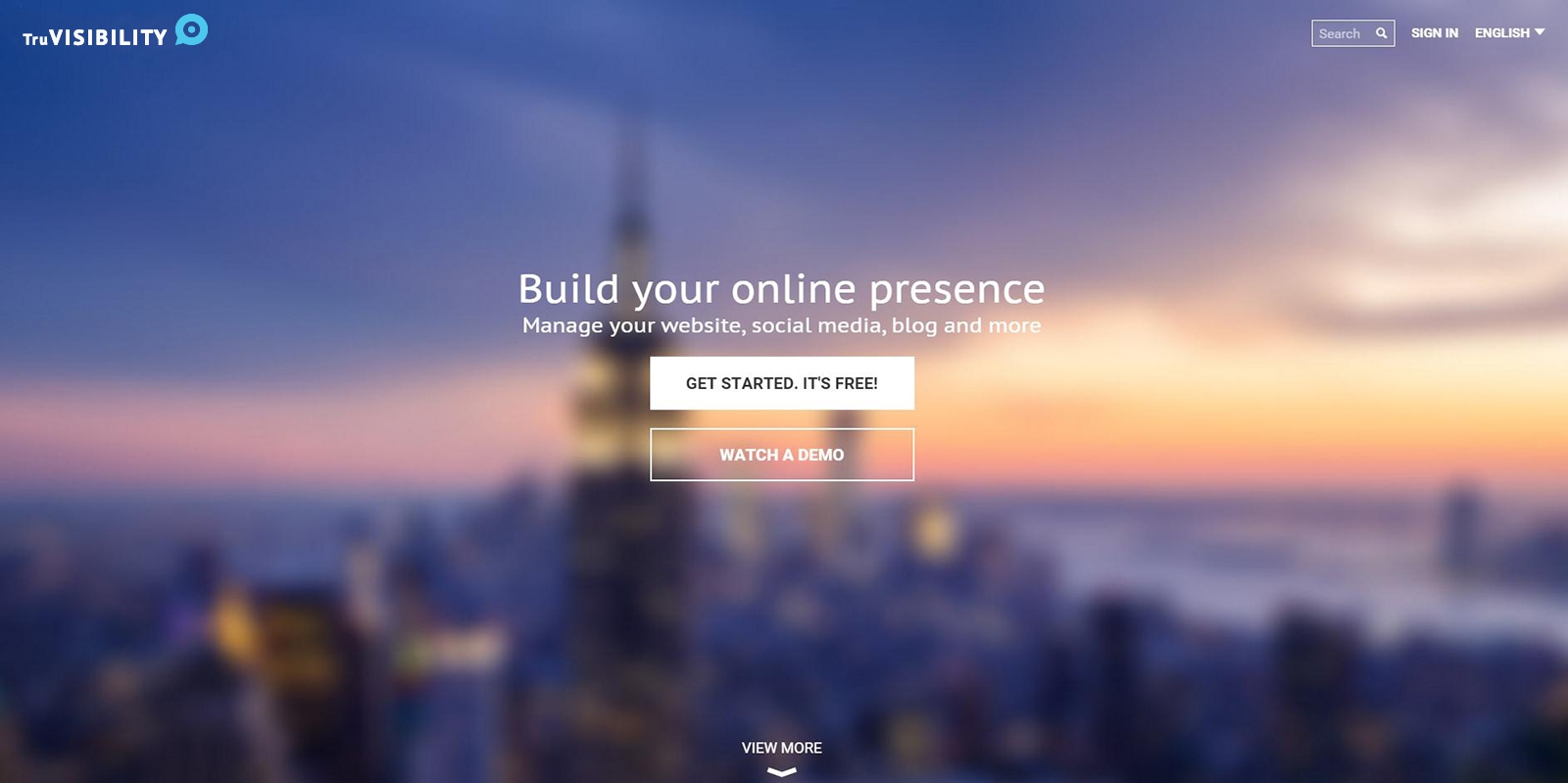
Вот еще один пример от Truvisibility.com:
Уловили? Теперь давайте поговорим о том, почему подзаголовки так необходимы.
Почему подзаголовок так важен?
Подзаголовки нужны, когда вы не можете уместить всю мысль в одном только заголовке. Основной заголовок должен привлечь внимание читателя. Но что дальше?
Задача подзаголовка - вовлечь читателя. После того, как заголовок привлёк внимание пользователя, необходимо что-то, что заставит его остаться. Вы хотите заставить читателя взглянуть на вас, кликнуть, поскроллить или сделать еще что-то важное для вас. Обычно для этого недостаточно 10-20 слов.
Подзаголовок даёт еще один толчок к действию. Выражаясь словами Гэри Кориско, “Так часто забываемый всеми подзаголовок - это настоящее смертельное и скрытное оружие ниндзя, который сидит тихо и выжидает нужного момента.”
Формула эффективного сочетания “Заголовок + подзаголовок + CTA”
Наконец, перейдем к действительно полезным лайфхакам: выделим верный, безотказный и абсолютно надёжный способ сделать ваш подзаголовок настолько мощным, насколько он таким может быть.
Итак, внимание! Чтобы создать подзаголовок, который будет делать всё, что вы захотите, вы должны использовать его в сочетании с двумя другими элементами: с заголовком и призывом к действию (CTA). Только вместе эти элементы станут настоящей пушкой, которая стреляет в цель.
Такое сочетание что-то вроде баскетбольной команды из трёх человек: один баскетболист ведёт мяч и пасует его второму, второй - подбрасывает мяч, а третий - в прыжке бьёт по мячу, чтобы попасть в корзину.
Еще можно расшифровать эту формулу вот так:
- Заголовок. Захватите внимание читателя.
- Подзаголовок. Притяните его ближе к себе.
- CTA. Скажите ему, что нужно делать.
Теперь давайте рассмотрим, как работает каждый элемент.
1) Заголовок
Заголовок имеет самое большое значение потому, что он - первое, что видит пользователь, когда заходит на веб-страницу. Очевидно, что вы хотите сделать его действительно крутым.
На изображении - пример карты отслеживания человеческого взгляда, который демонстрирует силу заголовка. Можно убедиться, что именно на заголовках взгляд задерживается дольше, чем на других элементах страницы.
Своим заголовком вы должны сказать что-то, что привлечет внимание пользователей, заведёт и увлечёт их. Если вы не заинтересуете их веским заголовком, то подзаголовок они уже не прочитают. Конец игры.
2) Подзаголовок
Взрывной заголовок должен втянуть пользователя глубже в ваш контент независимо от того, что вы покажете или о чём будете говорить дальше.
Три вещи, которые можно сделать с помощью подзаголовка:
- Объясните подробнее. Если ваш продукт или услуга требует больше описания, то попробуйте дать больше информации с помощью подзаголовка.
- Скажите о преимуществах. Заголовки, говорящие о преимуществах, внушительны. Подчеркивая, как продукт или услуга поможет улучшить жизнь пользователя, вы можете значительно увеличить мощь страницы.
- Подтолкните к действию. Подзаголовок - отличный способ заставить пользователя сделать что-то. Если вы дадите стимул к действию, то заставить нажать на CTA-кнопку будет стоить мизерных усилий.
Характер вашего подзаголовка зависит от заголовка. Вы можете использовать один из видов выше или протестировать несколько разных видов, чтобы понять, какой из них лучше работает для вашей аудитории.
3) CTA - призыв к действию
CTA - заключительный момент в вашей стратегии. Заголовок и подзаголовок должны подвести читателя к логической кульминации в виде действия, о которой они узнали выше.
Без CTA пользователь остановится с мыслью “И что дальше?”. Не допускайте такого. Позвольте пользователю откликнуться на информацию, которую он только что прочитал.
Позвольте мне пересмотреть формулу еще раз:
- Заголовок. Захватите внимание и вызовите любопытство.
- Подзаголовок. Объясните подробнее, покажите преимущества, подтолкните к действию.
- CTA. Дайте возможность сделать это.
Какую реакцию эта модель вызывает у читателя?
- Заголовок. “Что это?”
- Подзаголовок. “Мне нужно это!”
- CTA. “Я сделаю это!”
Давайте рассмотрим подробнее 5 вещей, благодаря которым можно делать выдающиеся подзаголовки.
5 вещей, которые сделают ваш подзаголовок блестящим
Вот ключевые факторы, благодаря которым ваш подзаголовок засияет.
Правильные слова. Внимательно выбирайте слова, ведь их должно быть немного. Вот несколько слов из статьи "189 слов, которые приносят конверсии": новый, сенсационный, замечательный, секретный, взять, вы, представить, улучшить, удивительный, бесплатный, неожиданно, увеличение и т.д.
Вот несколько советов, которые помогут вам сузить фокус:
- Выберите подходящую длину. Чтение хорошего подзаголовка должно занимать всего несколько секунд. Я рекомендую использовать 10-30 слов. Хорошая длина подзаголовка - две длины основного заголовка.
- Давайте подходящий объем информации. Объясняйте достаточно просто для пользователя. Не нужно пытаться рассказать всё. Вам нужно, чтобы те, кому вы интересны, захотели нажать на CTA кнопку ниже.
- Используйте нужное количество убеждений. Важно использовать подзаголовок по его прямому назначению - чтобы уговорить пользователя выполнить конверсию.
13 примеров сильных заголовков
Увидеть примеры качественных заголовков - один из лучших способов научиться волшебству.
1) Spotify
Оцените, как Spotify использует заголовок, чтобы привлечь ваше внимание. Это короткое, энергичная заявление интинктивно звучит как призыв. Подзаголовок объясняет и стимулирует к действию.
Подзаголовок у Scratch Wireless фактически разделен на две части, чтобы выделить преимущества. Здесь подзаголовок использует слово “free” - бесплатный - и несколько других плюсов.
3) GitHub
Подзаголовок GitHub немного длинноват, но он целиком работает на стимуляцию к действию. Если вы готовы зарегистрироваться, то в подзаголовке есть всё, что вам нужно знать: возможности продукта, цена, условия.
4) Oscar
Oscar используют простой и понятный интерфейс, который соответствует их умной и простой системе медицинского страхования. В подзаголовке (чёрным цветом) они объясняют, что такое Oscar.
5) Bellroy
На сайте магазина Bellroy мы видим громкий заголовок из трёх слов. Чтобы дать объяснение этому заголовку, есть подзаголовок ниже. В нём мы можем узнать, почему мы должны думать о покупке их товаров.
6) Avocode
Avecode используют заголовок, чтобы объяснить суть их продукта, а подзаголовок продолжают это объяснение с помощью дополнительной информации и описания преимуществ.
7) Kalexiko
Kalexiko встречают нас простыми заголовками. Всё просто и без излишеств.
8) Apple
Команда Apple - специалисты в убедительных подзаголовках. Их продукты не требуют много объяснений, поэтому они выбрали верную тактику для убеждения пользователей..
9) Fitbit
Fitbit производят переносные устройства для фитнеса. В их подзаголовке они объясняют изображение, расположенное ниже, тем самым заинтересовывая пользователя широким выбором.
10) Chrome
Chrome с помощью подзаголовка объясняют свои преимущества.
11) Infusionsoft
Главный крупный заголовок - это три громких плюса Infusionsoft. Подзаголовок объясняет эти слова, и делает это с помощью всего 19 слов.
12) Medium
Два подзаголовка Medium рассказывают о продукте и провоцируют пользователя действовать.
13) Crazy Egg
Crazy Egg - инструмент для просмотра действий пользователя на вашем сайте. Подзаголовок помогает продвигать эту концепцию, объясняя, как продукт работает.
Самые сильные подзаголовки - те, которые общаются с пользователем и помогают им сделать следующий шаг. Используя формулу из трёх элементов и следуя советам в этой статье, вы сможете повысить эффективность вашего сайта.
А есть ли у вас хорошие примеры заголовков и подзаголовков? Делитесь ими в комментариях ниже!Источник: http://blog.hubspot.com/marketing/craft-subheadlines-click